图书商城Vue+Element+Node项目练习(...) |
您所在的位置:网站首页 › vue 规则编辑器 › 图书商城Vue+Element+Node项目练习(...) |
图书商城Vue+Element+Node项目练习(...)
|
本系列文章是为学习Vue的项目练习笔记,尽量详细记录一下一个完整项目的开发过程。面向初学者,本人也是初学者,搬砖技术还不成熟。项目在技术上前端为主,包含一些后端代码,从基础的数据库(Sqlite)、到后端服务Node.js(Express),再到Web端的Vue,包含服务端、管理后台、商城网站、小程序/App,分为下面多个篇文档。。 🪧系列目录: 图书商城Vue+Element+Node+TS项目练习🔗 图书商城①管理后台Vue2+ElementUI🔗 图书商城②后端服务Node+Express+Sqlite🔗 未完成:商城网站Vue3+TS、商城APP端Vue3+TS+uniapp 🔸源代码地址:Github / KWebNote,Gitee / KWebNote 🔸管理后端在线演示地址:http://kanding.gitee.io/kwebnote (用户名、密码随意) 01、这是什么项目?一个很简单的图书商城系统,可以下单购买书籍,支持PC端、移动端访问。因此在业务上就有多个子系统,如后台管理系统,用来管理用户、图书、订单,给管理员用;面向PC端/移动端的图书(前台)商城网站,面向移动端的商城App、小程序;以及后端服务和数据库。
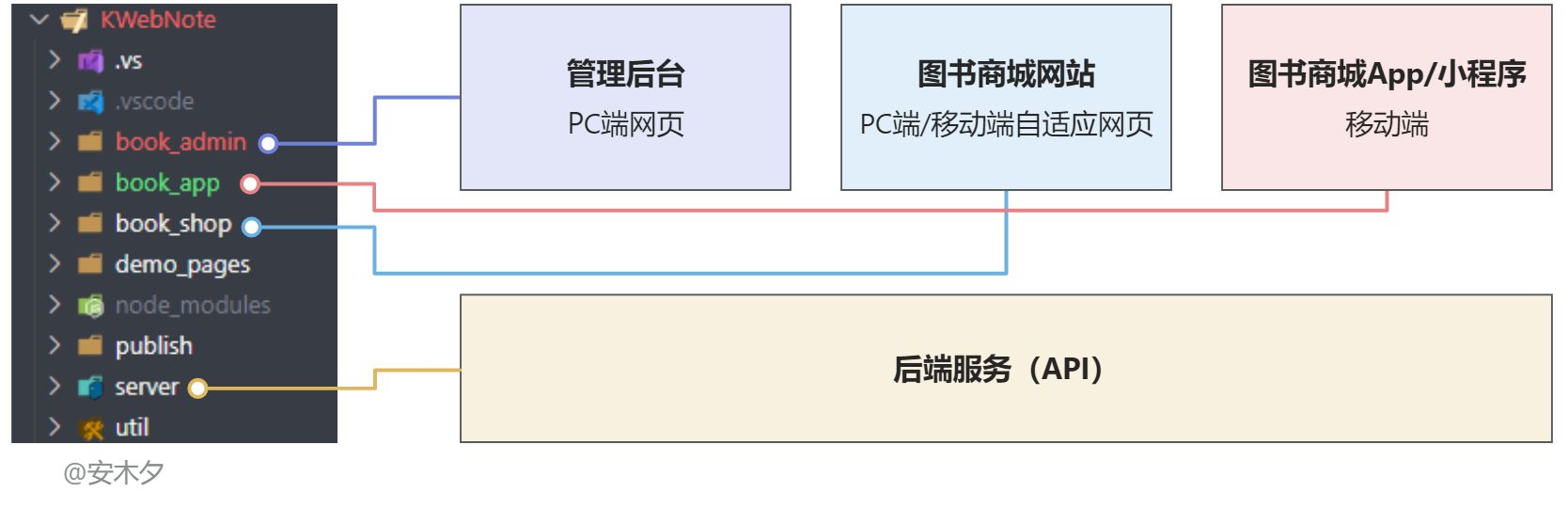
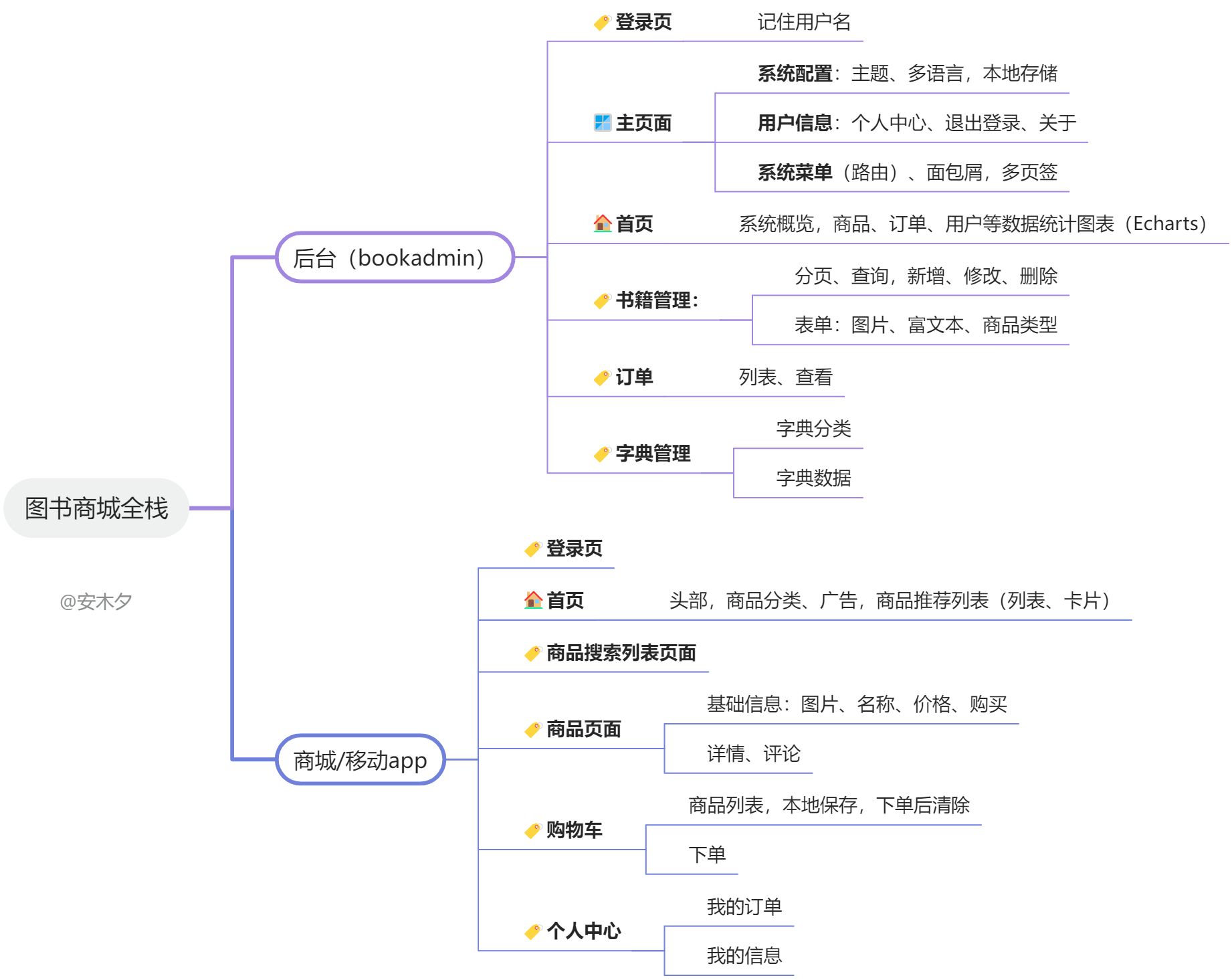
如下图,包含多个子系统
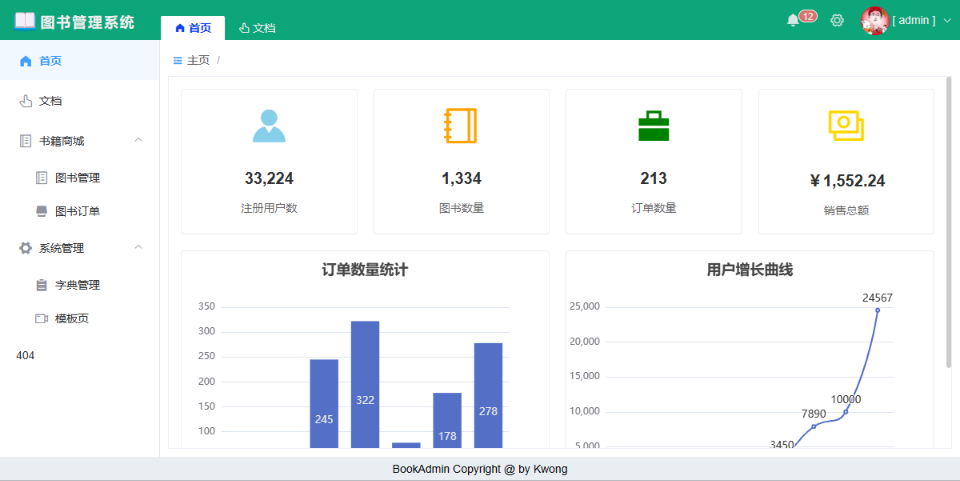
🔸后端服务(server): 数据库+后台API服务,为前台应用提供登录服务、文件管理服务、数据管理服务等功能。 采用Node+Express为主的技术栈,数据库使用的轻量级关系型数据库Sqlite3。🔸管理后台(book_admin): 图书系统的管理后台,管理员或商家使用。提供了登录、图书管理、订单管理、字典管理等各种管理功能,满足系统的运营、管理需求。 采用Vue2版本为主的技术栈,其他还包括ElementUI、vuex、vue-router、axios、echarts、i18n、less等。🔸商城前台(book_shop): 面向C端用户的图书商城网站,自适应PC端、移动端浏览器 进行中🔸APP/小程序:计划中... 02、需求分析简单做一个需求设计:
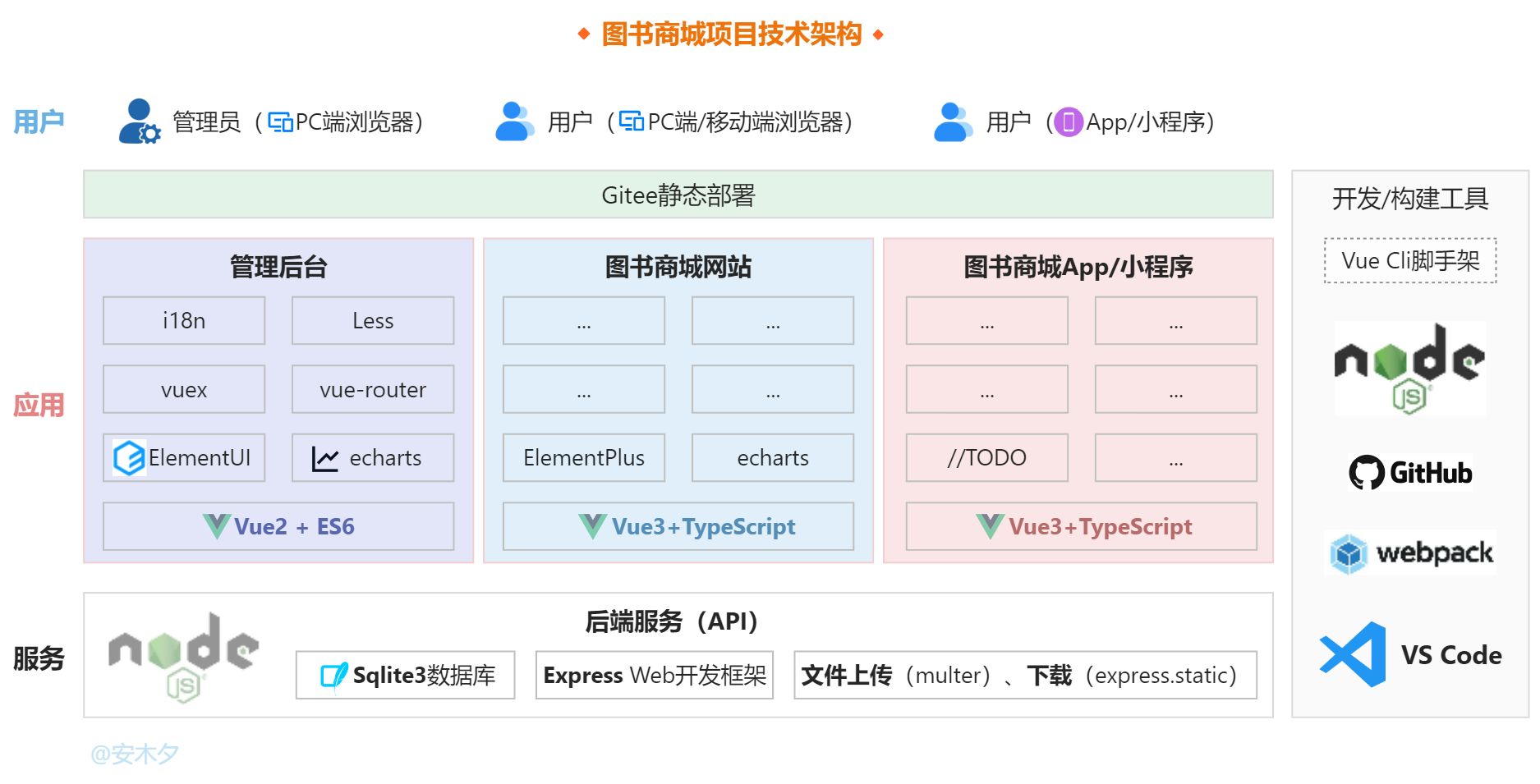
🔸后端服务(server): 文件上传、下载,支持图片上传和下载。 登录,验证用户信息并返回Token。 数据管理API,图书、订单、字典数据的增删改查管理,及数据的存储。🔸管理后台(book_admin): 登录页:用户登录,记住用户名。 首页:作为默认页面,展示系统的一些概况、用户的一些统计信息、通知信息等。 图书管理:图书信息的增删改查管理。 订单管理:订单的查询、查看功能,订单在图书商城中用户下单产生。 字典管理:字典类型、字典数据的管理,用来管理一些可变的分类数据,如图书分类、商品促销类型、品牌、国家、省市区地址等。🔸图书商城(包括网站、App/小程序): 登录:用户登录,记住用户名。 首页:商城的首页,显示Logo、搜索框、商品类型、广告,及推荐的商品图书。 商品搜索列表:显示搜索结果的商品列表。 商品详情页面:显示商品的基本信息、详细信息、评论信息,可以加入购物车。 购物车:加入购物车的商品,本地保存,可以下单。 个人中心:个人信息及个人订单。 03、技术架构而在技术上以Vue为主(Vue2、Vue3都有,不同子系统),UI框架Element-UI为主。后台服务做的比较简单,主要是为了满足前端服务接口,基于Node,Express+Sqlite数据库,Sqlite3数据库非常的轻量,是一个比较完整的关系型数据库,只需要安装一个npm包即可,通过JS访问。 虽然是一个小项目,还是画一个技术架构图吧:(未完...)
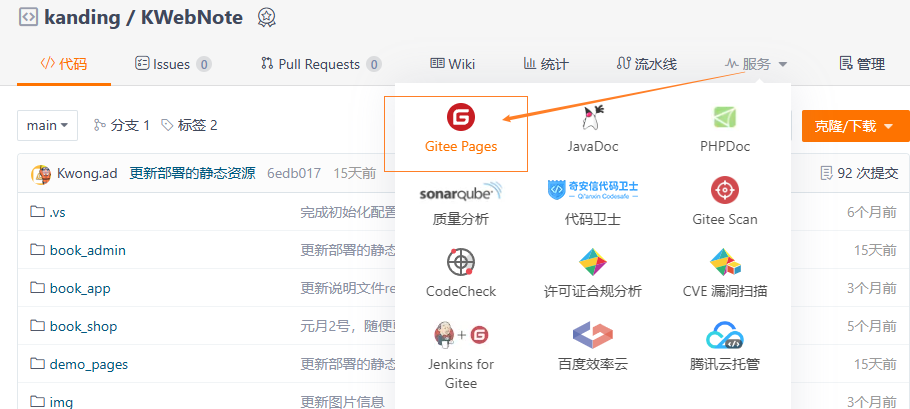
🔸后端服务(server): Node.js,开发运行环境v16.17.1 express,Web组件v4.18 sqlite3,数据库 express.static:静态资源托管,express提供的,无需额外安装。 multer:文件上传🔸管理后台(book_admin):Vue v2.,ElementUI v2. vuex:状态管理 vue-router:前端路由 axios:HTTP调用 echarts:图表组件,按需定制 i18n:多语言国际化vue-i18nv8.*版本 @wangeditor:富文本编辑器 Less:CSS预处理器/语言🔸图书商城网站 Vue3,TypeScript //TODO🔸App/小程序 //TODO 04、部署 NodeJS部署前后端部署的可以用NodeJS。 把前端编译好的包放到Node目录下,用Express的静态文件服务中间件实现代理。 如果前端使用了history模式路由,则需要后端设置重定向。 //管理后台"book_admin"的部署 //静态资源 server.use('/bookadmin', express.static('./book_admin')); const fs = require('fs') const rpath = require('path') //前端路由的重定向 server.get('/bookadmin/*', function(req, res) { const html = fs.readFileSync(rpath.resolve(__dirname, '../server/book_admin/index.html'), 'utf-8') res.send(html) }) Gitee Pages部署同Github Pages 一样,Gitee Pages也是一个静态WEB服务,可以用来发布一些静态页面,为了网上可以预览管理后台网站,就用Gitee Pages部署一个。 因为只能部署静态网页,管理后台项目需要做一点调整: 项目里后简易的实现了一个mock,模拟一些数据。 修改路由模式为hash,避免刷新后出现404错误。 Gitee Page的部署比较简单,如下图,按照官方提示配置地址路径即可。
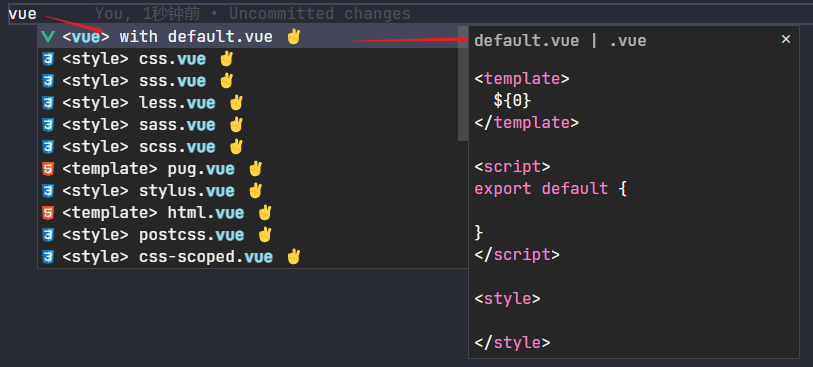
与后端的API调用采用axios插件,Axios 是一个基于XHR(XMLHttpRequests)支持promise 的网络请求库,作用于node.js 和浏览器中。内部是基于XHR(XMLHttpRequest)实现的(在浏览器中),兼容性良好,功能也比较完整。Fetch其实也不错,是浏览器原生支持的HTTP调用技术,语法简单,只是在功能上Axios要更完善一些。 基于axios来封装统一的API调用,主要目的: 全局的配置、拦截,统一配置一些请求、响应信息和处理规则。 统一管理所有API接口,方便mock测试。👷♂️实现过程: 1、api.js的封装:统一管理API的URL地址和接口,配置代理。 // 地址配置 // 开发环境的跨域代理 const proxy = process.env.NODE_ENV === 'production' ? '' : '/server'; const URL = { proxy: proxy, upload: proxy + '/upload', login: '/api/login', book_list: '/api/book/list', } // 引入axios import axios from 'axios'; //创建实例 let api = axios.create({ baseURL: proxy, //基础URL timeout: 9000, }); //拦截的封装,对请求、响应进行通用化的拦截处理 //请求拦截,可处理token、实现进度条效果 api.interceptors.request.use(function (cfg) { return cfg; }) // 响应拦截,可判断响应状态 api.interceptors.response.use(res => { if (res.status === 200 && res.data?.status === 'OK') return Promise.resolve(res.data); else return Promise.reject(res.data?.message ? res.data.message : res.status); }, err => { console.error(err); return Promise.reject(err.message); }) //接口 api.login = function (param) { return api.post(URL.login, param); } api.book_list = function (param) { return api.post(URL.book_list, param); }2、在main.js引入api:挂载到Vue原型上,就可以在Vue中全局使用了。 // 引入axios封装的api import api from './api/api'; // 挂载到vue上 Vue.prototype.$api = api;调用方式:更简洁 laodData() { this.loading = true; this.$api.dictype() .then(res => { this.dictypeList = res.data; }) .catch(err => { this.$message.error(err); }) .finally(() => this.loading = false) },3、处理跨域,本地开发调试的时候,调用后端API肯定是要配置代理的,解决跨域问题。正式部署的时候,前端代码和后端服务大多是部署在一块的,就不存在跨域问题。Vue中可通过本地Node服务端来代理实现跨域,在vue.config.js中配置需要代理的的地址。 这里用“/server”作为代理URL的前缀标志,在API访问中都需要加上这个前缀。 module.exports = defineConfig({ //基本url,多用于指定子路径 publicPath: '/bookadmin/', devServer: { proxy: { '/server': { //用 “/server” 代理 “http://localhost:3000” target: 'http://localhost:3000', //代理的目标 changeOrigin: true, ws: true, pathRewrite: { '^/server': '' } } } },遇到一个401的错误,详见《Vue跨域配置异常采坑:Request failed with status code 401》 1.2、vue页面模板/片段安装了Vetur插件,会自带vue单文件的多种代码片段模板,如下图输入vue就会提示,键盘、鼠标选择或者回车选中第一个。
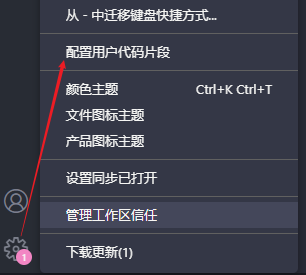
如果需要自定义片段,也很简单,通过系统菜单>“配置用户代码片段”功能来配置。
如下示例,代码片段配置是一个JSON结构配置文件,body为片段内容,字符数组结构。$n($1)为光标位置,选择片段后,光标所在位置,如果多个则Tab键切换。 "Vue": { "prefix": "vuek", "body": [ "", "\t$1", "", "", "", "export default {", "\tdata() {", "\t\treturn {", "\t\t\t", "\t\t}", "\t},", "\tmethods: {", "\t\t", "\t}", "}", "", "", "", "\t", "", ], "description": "vue页码模板" } } 参考资料: Vue 官方文档 element-ui Express 中文网 vue-element-admin vue2的版本后台框架 Git入门图文教程(1.5W字40图)🔥©️版权申明:版权所有@安木夕,本文内容仅供学习,欢迎指正、交流,转载请注明出处!原文编辑地址-语雀 |
【本文地址】
今日新闻 |
推荐新闻 |